VRoid Studioの動かし方と作ったアバターでライブ配信する方法も解説
VTuberでの配信をしてみたいけど、なんだか難しそうと思っていませんか?
YouTubeやTwitchでもVTuberをよく見かけることが増えてきてますが、実際はどのように配信しているのでしょうか?
簡単にVTuberになるにはVRoidというソフトがおすすめです。
この記事では、Vroid Studioの動かし方(作り方)及び、Vroidキャラクターで配信する方法について解説していきます。
Part1.VRoid Studioとは?
|
運営会社 |
ピクシブ |
|
特徴 |
・誰でも簡単に3Dキャラクターが作れる ・高いカスタマイズ性 ・VRoid Hubと連携してキャラクターを共有可能 |
|
対応OS |
Windows、MacOS |
|
利用料金 |
無料 |
|
動作環境 |
・Windows Windows 8.1 / 10 / 11 Intel Core i5 第6世代 以降 AMD Ryzen 5 第3世代 以降 メモリ 8GB RAM グラフィック Intel Iris Graphics 540 以上 ストレージ空き容量 10 GB 利用可能 ・MacOS macOS 11(2015年 以降発売モデル) Intel Core i5 第6世代 以降 メモリ 8GB RAM ストレージ空き容量 10 GB 利用可能 |
DemoCreatorはVroidと連携でき、無料ダウンロードしてVroidのキャラクターを活用しましょう
VRoid Studioはピクシブが開発した無料の3Dキャラクターメーカーのソフトウェアで、誰でも簡単に3DCGを使えることを目的に高機能ながらも無料で公開されているのが特徴です。
VRoid Studioを使えば誰でも独自の3Dアバターやキャラクターモデルを作成することができ、ゲーム配信やVR/ARコンテンツなどに使うことができます。
VRoid Studioの主な特長は、その使いやすさとアクセシビリティです。
初心者でも直感的に使うことができ、専門的な3Dモデリングスキルは必要ありません。
ユーザーは基本的なパラメータを調整するだけで、キャラクターの身体的特徴、髪型、服装、表情などをカスタマイズできます。
またVRoid Studioは作成したキャラクターを他のユーザーと共有するためのVRoid Hubというプラットフォームも提供しており、自分が作ったキャラクターを他の人に公開して共有することも可能です。
初心者でもかわいい、かっこいい3Dキャラクターを簡単に作ることができるので、VRoid StudioはこれからVTuberを始めようと考えている人や配信を始めたい人に非常におすすめのソフトといえます。
Part2.VRoid Studioの動かし方(作り方)
ここからVRoid Studioでキャラクターを作っていく手順を紹介します。
ステップ1VRoid Studioをダウンロード&インストールして起動する
まずは公式ホームページからVRoid Studioをダウンロード&インストールしましょう。

「はじめる」をクリックします。
次に利用規約に同意して起動します。

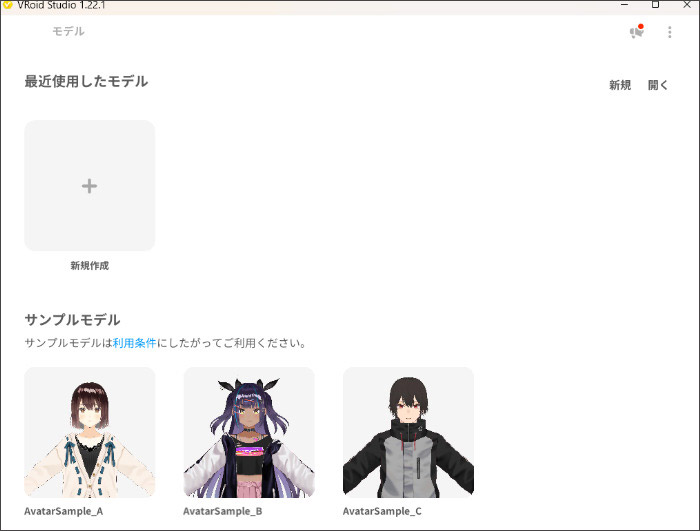
ステップ2新規作成をクリックして性別を選ぶ
新規作成をクリックすると性別を選択する画面が出てくるので、どちらかを選びましょう。

ステップ3プリセットやサンプルモデルを調整して自分の好みに仕上げていく
VRoid Studioにはいくつかのプリセットモデルが用意されているので、まずは好みに近いプリセットを選んでみましょう。
カスタムで一から全て作ることもできますが、初心者にはかなり難しい作業となるので、始めはプリセットから選ぶことをおすすめします。

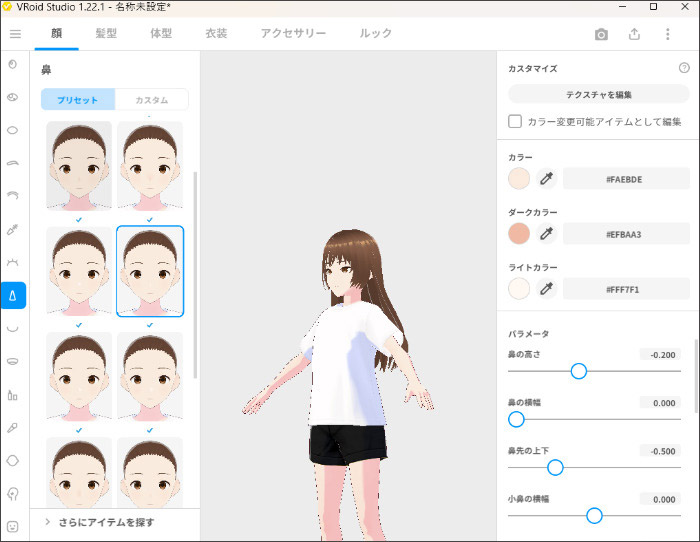
ステップ4パーツを調整していく
プリセットを選んだら目や鼻、口、髪の毛などのパーツをより自分好みに調整していきます。
目や鼻は大きさや位置を変えることができるので、しっくりくるようにパラメータを調整していきましょう。

ステップ5体型や身長を決める
顔と髪型が決まったら体型や身長を決めていきます。
好みに応じてパラメータで調整しましょう。
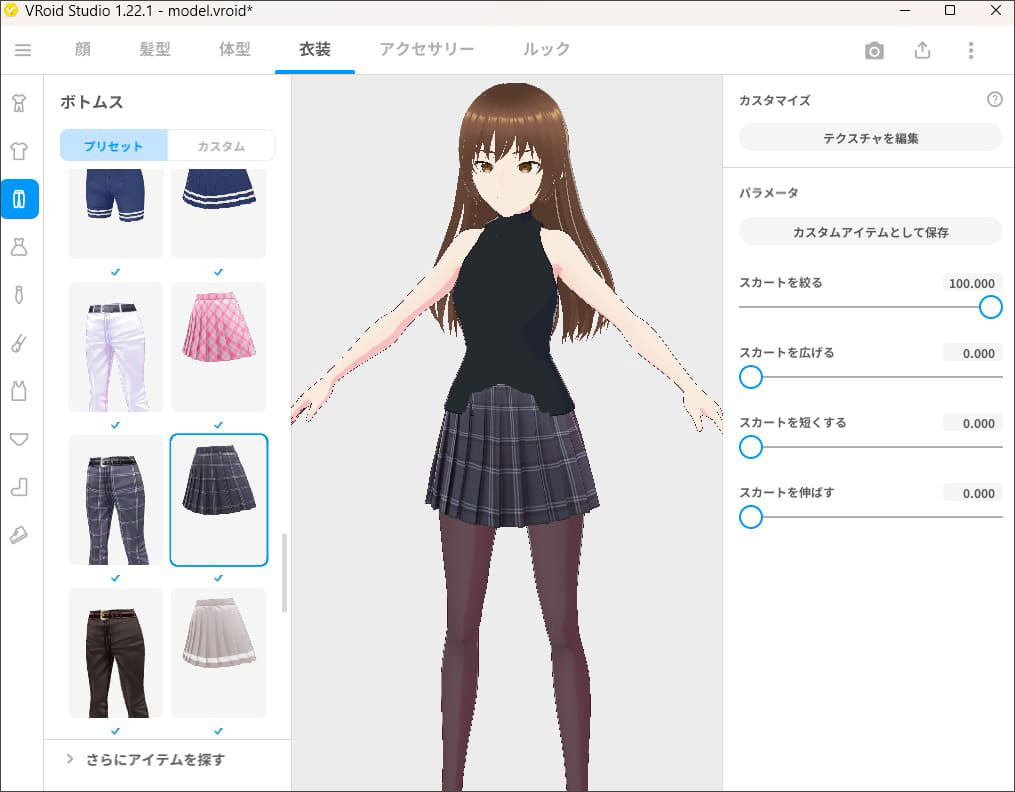
ステップ6衣装やアクセサリーを選ぶ
次に服やアクセサリーなどを決めていきます。
自分が表現したいイメージに合った服装をさせてみましょう。

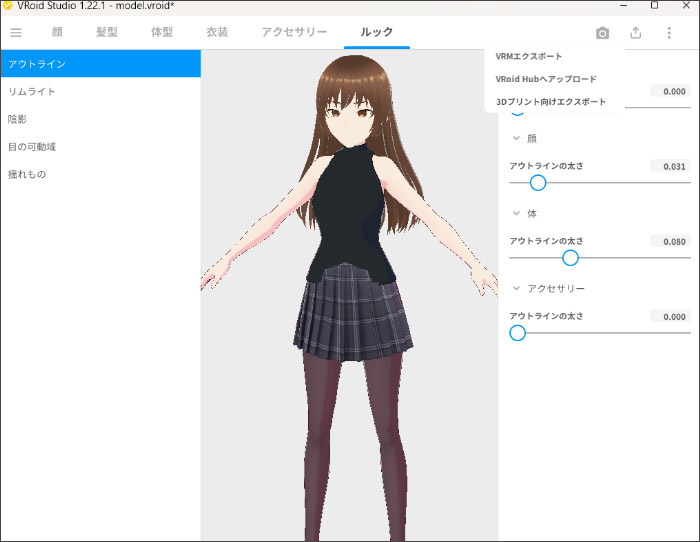
ステップ7輪郭や陰影などを調整する
最後に「ルック」で輪郭や陰影などを調節していきます。
ここはキャラクターに大きく影響するわけではないので、とりあえず作りたい人は飛ばしても大丈夫です。

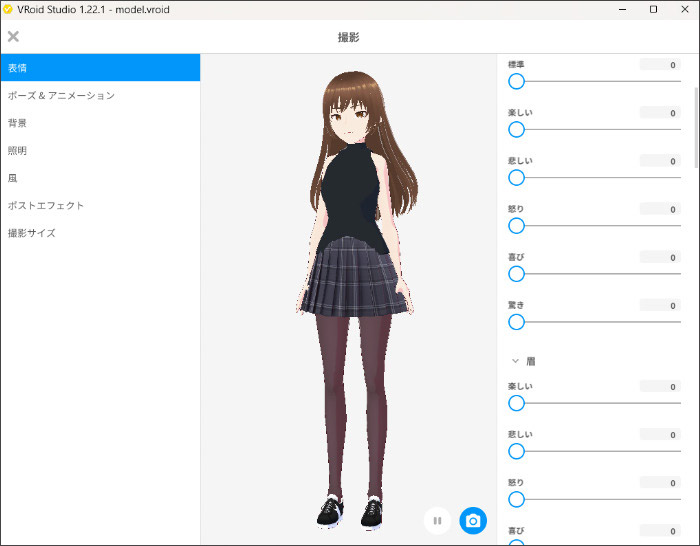
ステップ8キャラクターのポーズや表情を設定する
できあがったらポーズや表情がどう見えるのかを確認していきます。
確認するにはカメラのマークをクリックし、任意のポーズや表情、背景を追加していきます。
アイコン用の写真を取りたい場合はここで撮影して保存することも可能です。

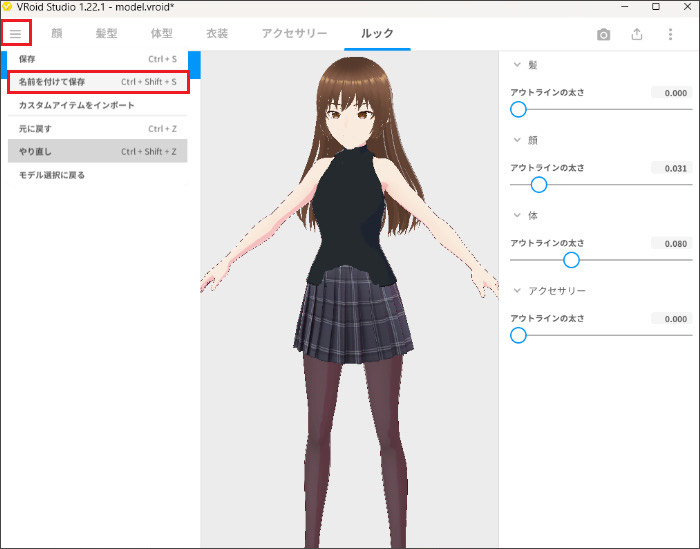
ステップ9Vroid Studioでキャラクターを保存する
できあがったキャラクターはメニューから「名前を付けて保存」で保存しておきましょう。
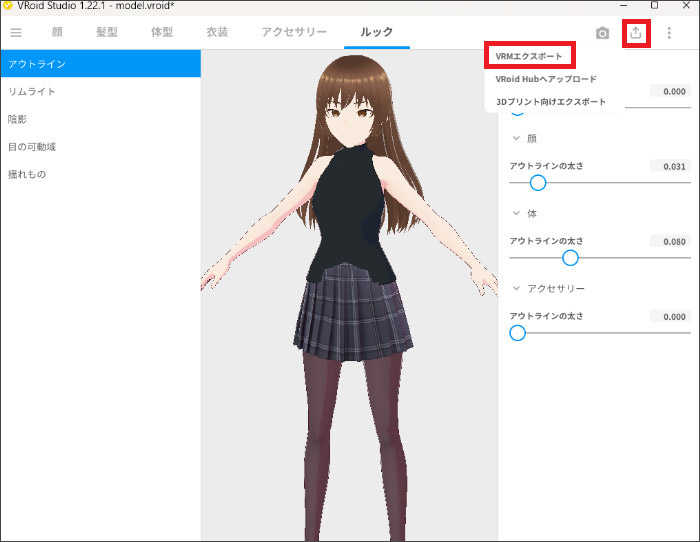
後述しますが、アバターとして使う場合は「VRMエクスポート」が必要になります。

VRMエクスポートは以下のアイコンをクリックして選択します。また、ライブ配信ソフトDemoCreatorでキャラクターを使用したいなら「VRoid Hubへアップロード」を選びましょう
DemoCreatorの無料ダウンロードはこちらへ

関連人気記事:Vtuberアバターの作り方を徹底解説!Vtuberとして活躍する方法も記載
人気関連記事:超簡単なVTuberのなり方や動画の作り方、配信の始め方を徹底解説!
人気関連記事:動画に3Dキャラクターを入れるおすすめPCソフト/スマホアプリ紹介
Part3.Vroid Studioのオリジナルアバターでライブ配信する方法
ここまでVroid Studioでのキャラクターの作成方法を説明します。しかしながら、出来上がったキャラクター(アバター)はどのように使用するかを悩んでいる方もたくさんいらっしゃいます。それではDemoCreatorを使ってオリジナルアバターで配信する方法を解説していきます。
DemoCreatorとは?
Wondershare DemoCreatorとはWondershareが開発した、録画、配信、編集などさまざまな操作が一つのソフトでできる高機能なアプリです。
録画してすぐに編集作業に移れるので、他のソフトを立ち上げたりする手間がなく、スピーディーに完結できるのが特徴です。
また編集した動画はYouTubeなどのプラットフォームに直接アップすることも可能なので、配信の余計な手間を減らすことができます。
Vroid Studioのキャラクターが使えるソフトDemoCreatorを無料ダウンロードしてみましょう。
DemoCreatorのアバター配信機能は、Windows版バージョン6のみ対応しています。
バージョン6をダウンロードするにはサポートセンターまでお問い合わせください。
DemoCreatorでVroid Studioのアバターを使ってストリーミング配信する方法
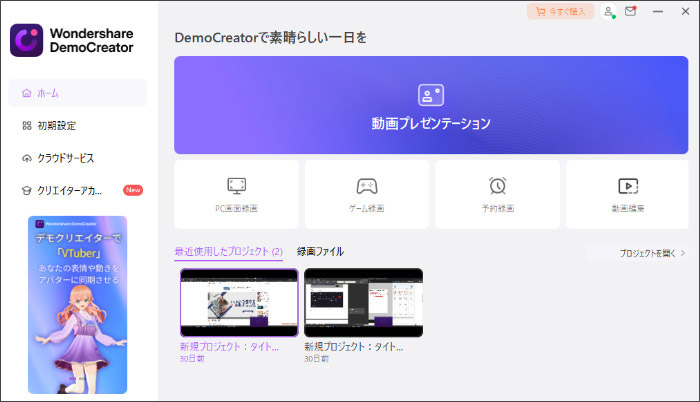
ステップ1:DemoCreatorを起動して、ライブ配信の設定画面に入る
まずはDemoCreatorを起動し、「動画プレゼンテーション」をクリックしてライブ配信の設定画面に入ります。

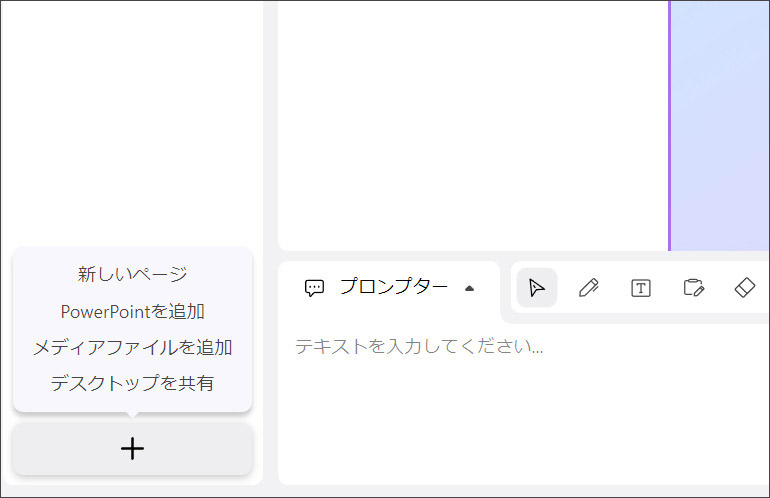
ステップ2:配信したいコンテンツを追加する
左下側の「+」ボタンをクリックして、ライブ配信のコンテンツをDemoCreatorにインポートします。


ステップ3:出来上がったVroid StudioキャラクターをDemoCreatorにインポートする
Vroid StudioのキャラクターをDemoCreatorにインポートするには方法が2つあります。下記にそれぞれを説明ていきます。
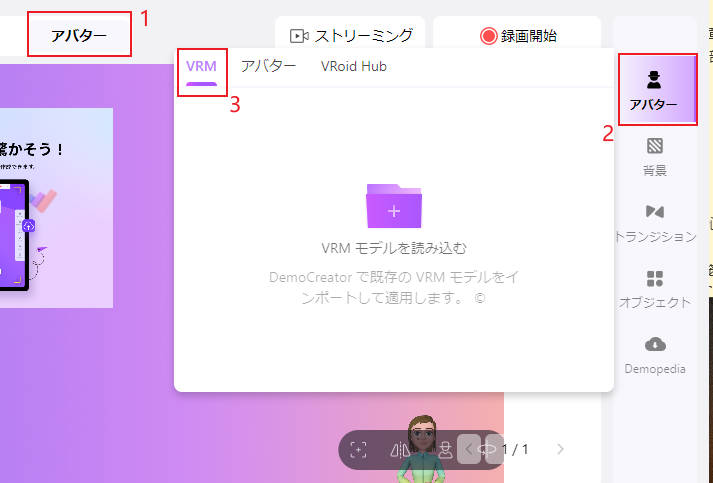
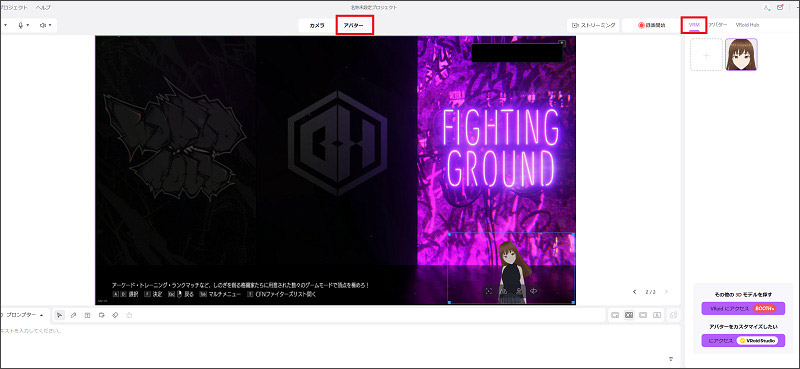
方法1:ビデオプレゼンテーションで「アバター」>「VRM」をクリックします。「VRMモデルを読み込む」をクリックして、先に保存しておいたVRMファイルをインポートしていきます。
インポートが完了すると画面右下にアバターが表示されます。


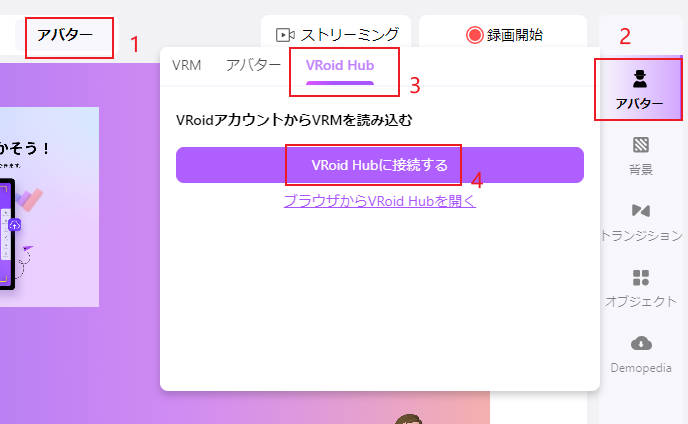
方法2:「アバター」>「VRoid Hub」をクリックして、「VRoid Hub」に接続します。
VRoid Hubとの接続が完了するとVRoid HubへアップロードしたキャラクターがDemoCreatorに反映されます。

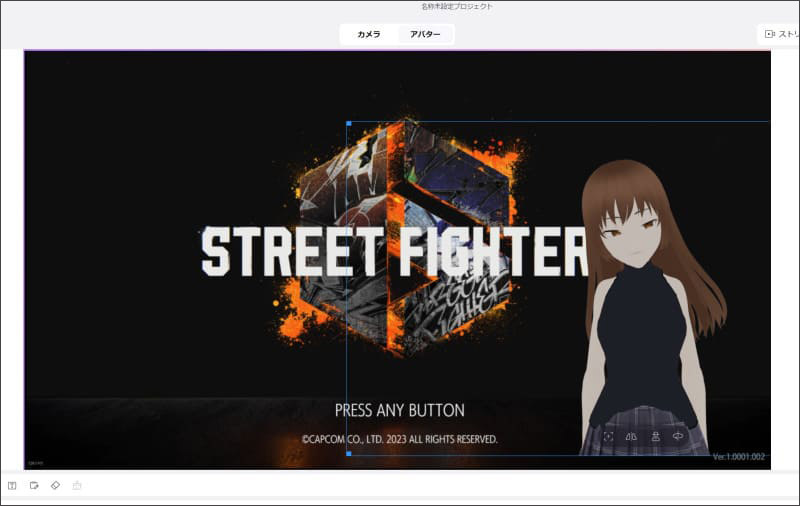
ステップ4:必要に応じてアバターの大きさを変更する
アバターはドラッグすることで大きくすることも可能です。
配信目的に応じて大きさを変えましょう。

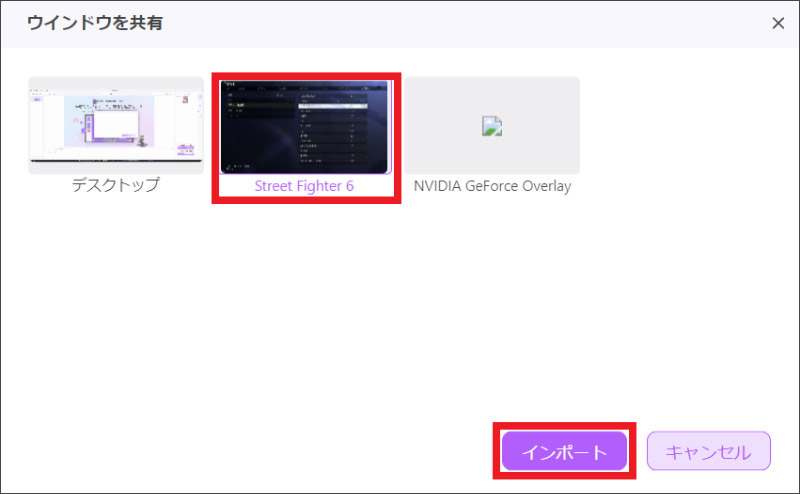
ステップ5:ライブ配信アプリやサイトを起動する
配信したいアプリやサイトを起動します。
今回はTwitch Studioを例に解説します。
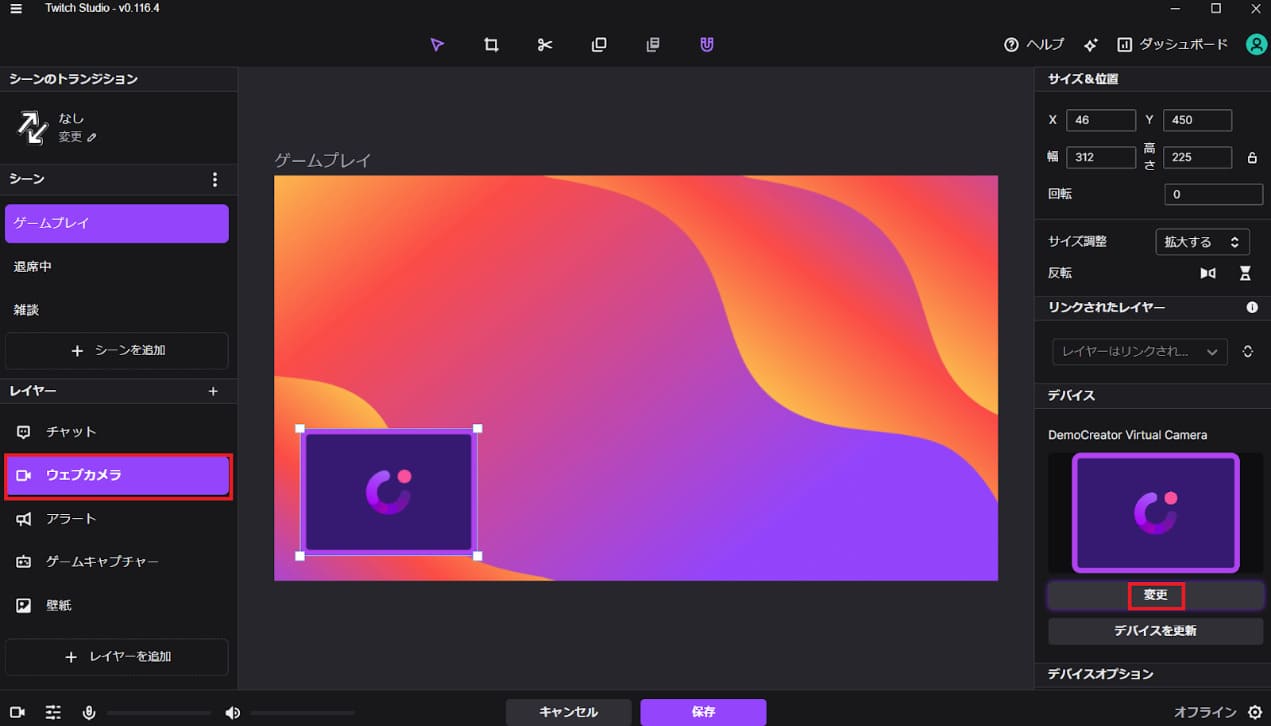
Twitch Studioを起動したら「ゲームプレイ」の編集をクリックします。Twitch Studioのウェブカメラをクリックし、右側のデバイスの「変更」をクリックして「DemoCreator Virtual Camera」を選択します。

ステップ6:DemoCreatorに戻り、ストリーミング配信をクリックする
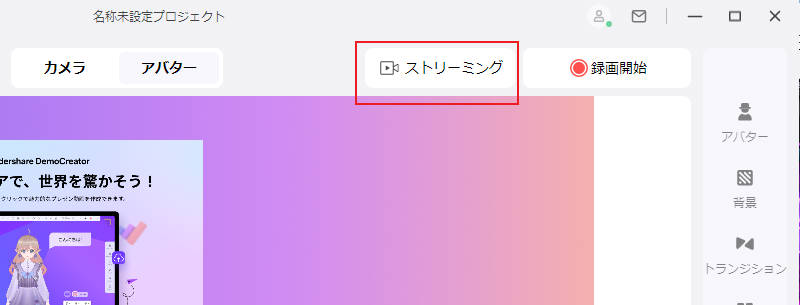
DemoCreatorの画面に戻って、「ストリーミング」をクリックします。

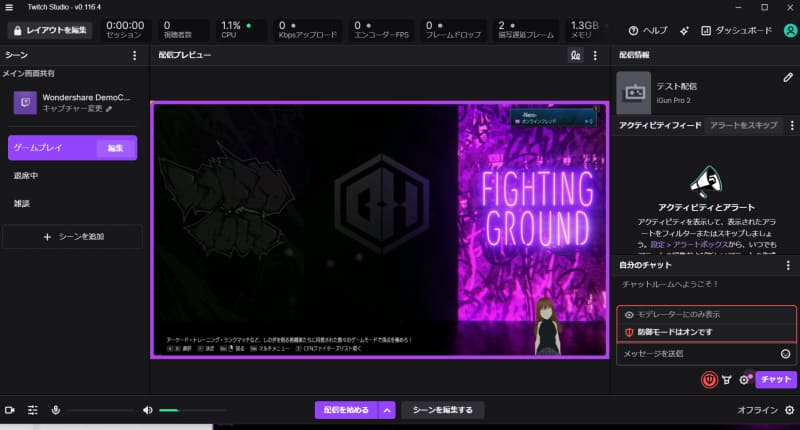
ステップ7:Twitch Studioのカメラにアバターが映っていることを確認する
Twitch Studioの画面にアバターが映っていたら成功です。

人気関連記事:YouTubeライブ配信のやり方・注意点を徹底解説!(PC/スマホ)
DemoCreator 6.0が新登場!新機能をチェック|Wondershare DemoCreator
Part4.DemoCreatorでVRoidのアバターを使用するときの注意点と質問
DemoCreatorでアバターを使用するときはいくつかの注意点があります。
注意点1:DemoCreatorでアバターを作成することはできない
DemoCreatorはVRoidで作ったアバターを読み込むことはできますが、作成することはできません。
新規でアバターを作成する場合はVRoid Studioで新規に作成する必要があります。
注意点2:DemoCreator上ではアバターの再編集ができない
作成だけではなく、DemoCreator上でアバターを調整したり再編集したりということもできません。
アバターはあくまでもVRoid Studio上でしか編集できないことに注意しましょう。
質問1:VRoid Studioはお金がかかりますか?
VRoid Studioは無料で利用することができます。開発元であるピクシブが「誰もが3Dキャラクターを気軽に作れるようにしたい」という理念の元運営しているので、無料になっているというわけです。
質問2:VRoid Studioの使い方は難しいですか?
VRoid Studioは初心者でも簡単にキャラクターが作れるようにわかりやすいインターフェースになっています。
ある程度のパソコンスペックは要求されますが、ゲームなどでよくあるアバター作成と同じ要領で顔や髪型、体型などを作っていきます。
苦手な人や自信がない人のためにサンプルモデルやプリセットも用意されているので、好みに近いものを選んで調整してみてください。
まとめ:VRoid StudioでVTuberデビューをしてみよう
以上VRoid Studioの使い方と配信の方法を解説してきました。
VRoid Studioは無料で使える上に初心者でも簡単に本格的なキャラクターを作ることができます。
まずはインストールしてサンプルモデルを参考にいじってみましょう。
自分好みのアバターが作成できたらDemoCreatorを使って簡単に配信することができます。
YouTubeやTwitchでのライブ配信も簡単なので、この記事を参考にVTuberデビューを飾ってみてくださいね。


 マルウェアなし|プライバシー保護
マルウェアなし|プライバシー保護
役に立ちましたか?コメントしましょう!