モーションエフェクトの使い方
モーションパス エフェクトは、キャンバス上のある場所から別の場所または複数の場所に素材を移動するように設計されています。
Anireel では、19 種のモーションエフェクトを用意しております。サークル、ダウン、アーク、バウンス、四角、波、曲線、階段、書き込みなどを含みます。
さらに重要なことに、ユーザーはキーフレーム ノードの追加、削除、および移動によってモーションを自由にカスタマイズできます。
1. モーション編集画面を開く
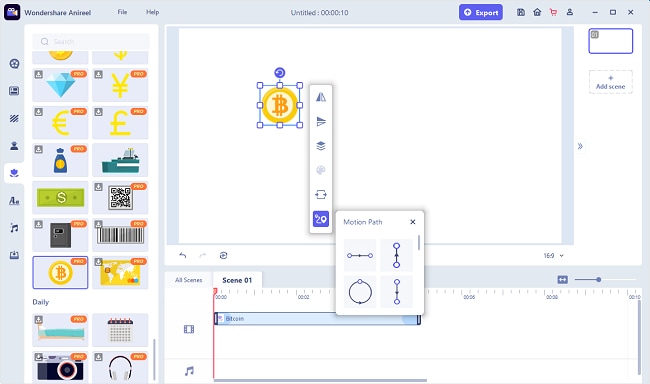
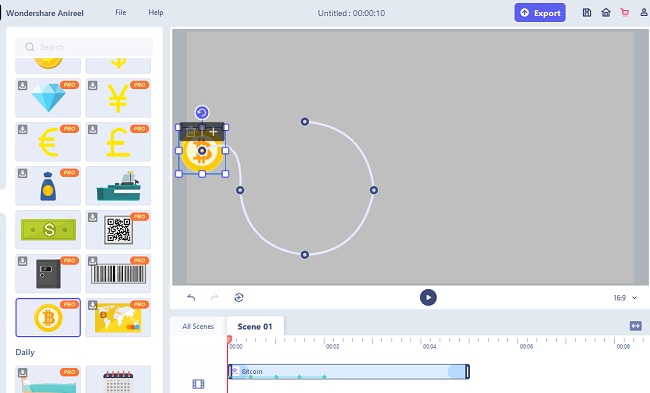
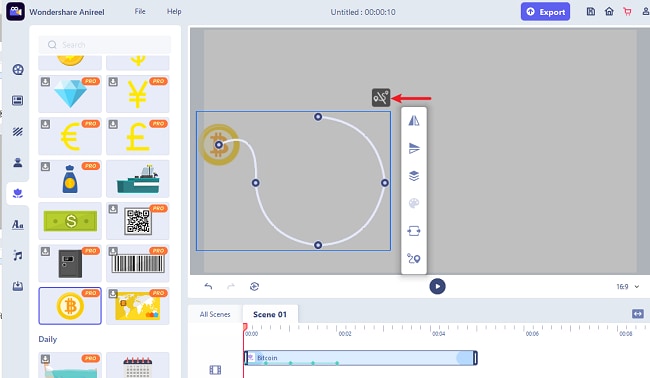
素材を編集画面にドラッグします。編集画面で対象クリップをクリックして以下のように 「モーションパス」をクリックします。

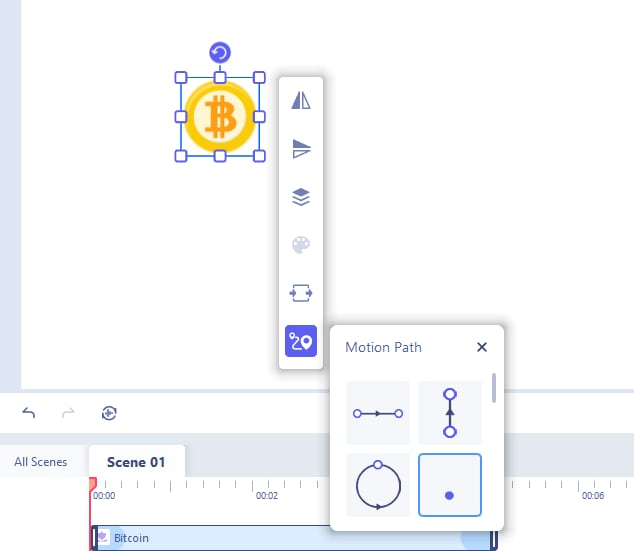
2. モーションエフェクトを選択する
(1) 下にスクロールして、すべてのモーションパスを確認できます。モーションパスにカーソルを合わせると、この素材がキャンバス上でどのように動くかのプレビューできます。

(2) 必要なモーションを選択したら、クリックしてアニメーションに適用できます。動画を再生すると、対象素材は割り当てられたモーションパスに沿って動きます。

3. キーフレーム ノードを移動する
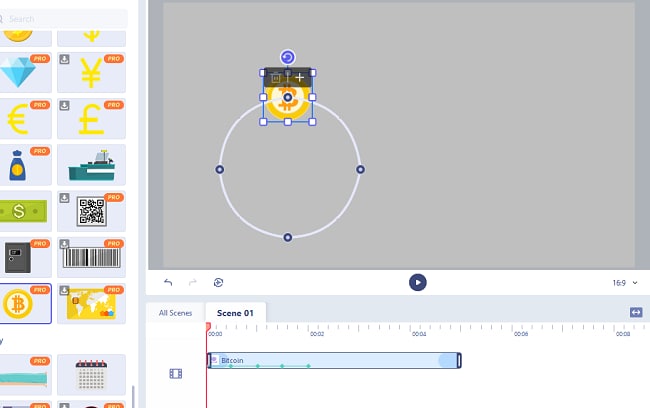
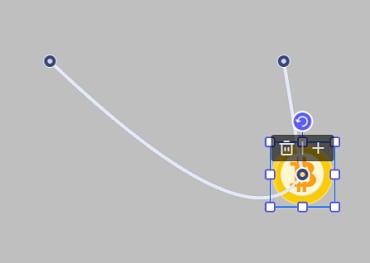
キャンバス上のキーフレーム ノードをドラッグすると、モーションの移動経路を変更できます。

4. キーフレームの追加と削除
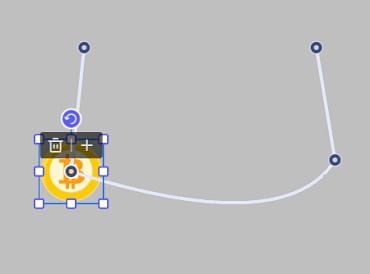
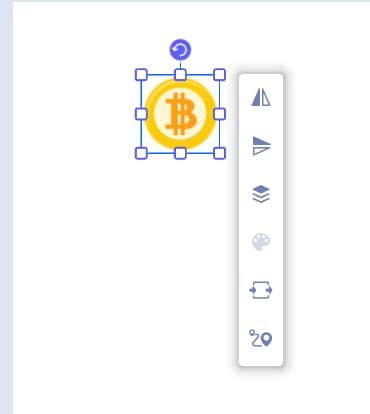
キーフレーム ノードをクリックして、削除ボタンをクリックすると、キーフレームを削除できます。
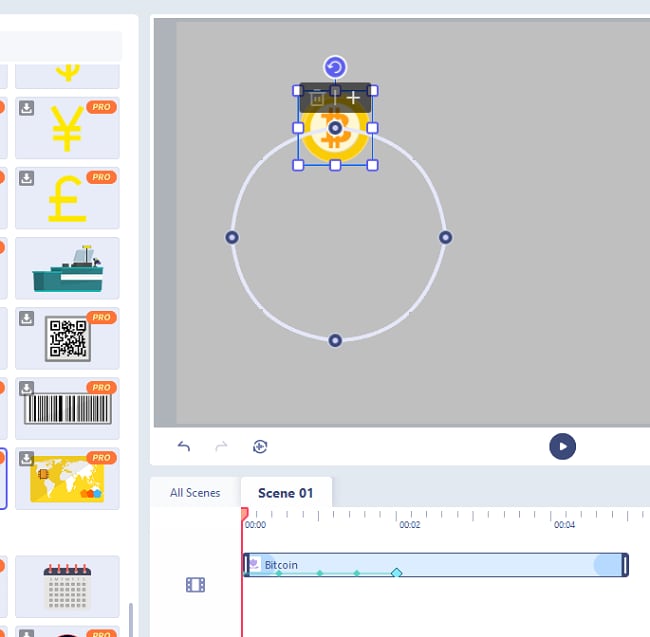
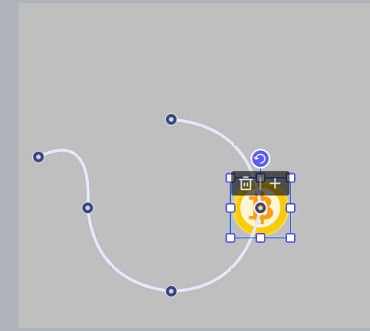
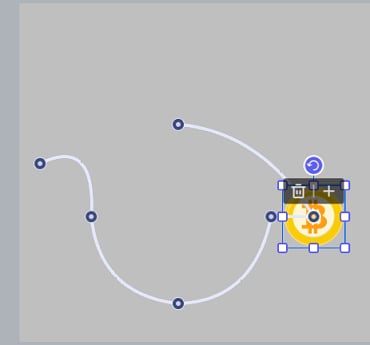
キーフレームの追加ボタン「+」をクリックすると、キーフレームノードを追加作成できます。
キーフレーム追加前:

キーフレーム追加して編集後:

キーフレーム ノードを削除するには、削除ボタンをクリックします。
削除前:

削除後:

5. モーションをキャンセル
モーションをキャンセルするには、対象素材を選択し、その上にある ![]() 「モーションパスを削除」 アイコンをクリックして、キャンセルします。
「モーションパスを削除」 アイコンをクリックして、キャンセルします。
キャンセル前:

キャンセル後:

6. モーション持続時間を調整する
モーションエフェクトの設定後、キーフレーム ドットが素材のタイムラインに表示されます。ノード間の距離は、モーションの継続時間を示します。
タイムラインでキーフレームをドラッグして、モーションの継続時間を調整できます。